CEID WEBSITE DESIGN
UX / Web Design (2015)
As part of my work at the Yale Center for Engineering Innovation and Design (CEID), I was responsible for designing a new website and generating new web content that would meet the needs of CEID's visitors, members, and staff.
A 9000 sq. foot design and fabrication lab, the CEID is the hub for collaborative design and interdisciplinary activity at Yale University. Its goal is to enable the design, development, and actualization of ideas, from the whiteboard to the real world. Students, staff, and faculty from across Yale have access to CEID resources, participate in courses and events, and collaborate with CEID staff on a wide range of projects.
The original CEID site, built using a Wordpress template, served the CEID well for three years but had begun to show signs of wear and age. Slow to open and run, the website was hard to navigate and difficult to maintain by CEID staff. To create a new site, I first spoke with students, staff, and faculty who regularly used the website about the difficulties they faced using the site, and what information they were searching for. From those conversations, the users of the CEID website can be organized into three broad categories:
These three types of viewers use the website for different purposes, as outlined in the diagram below. However, examining Google analytics information of the Wordpress site revealed that only the Home, Membership, and Calendar pages were used regularly. This use pattern implied that the site only served the CEID's members and soon-to-be members, and did not successfully provide general information on the CEID's mission, activities, and facilities.
User personas and interests, based on staff/student interviews
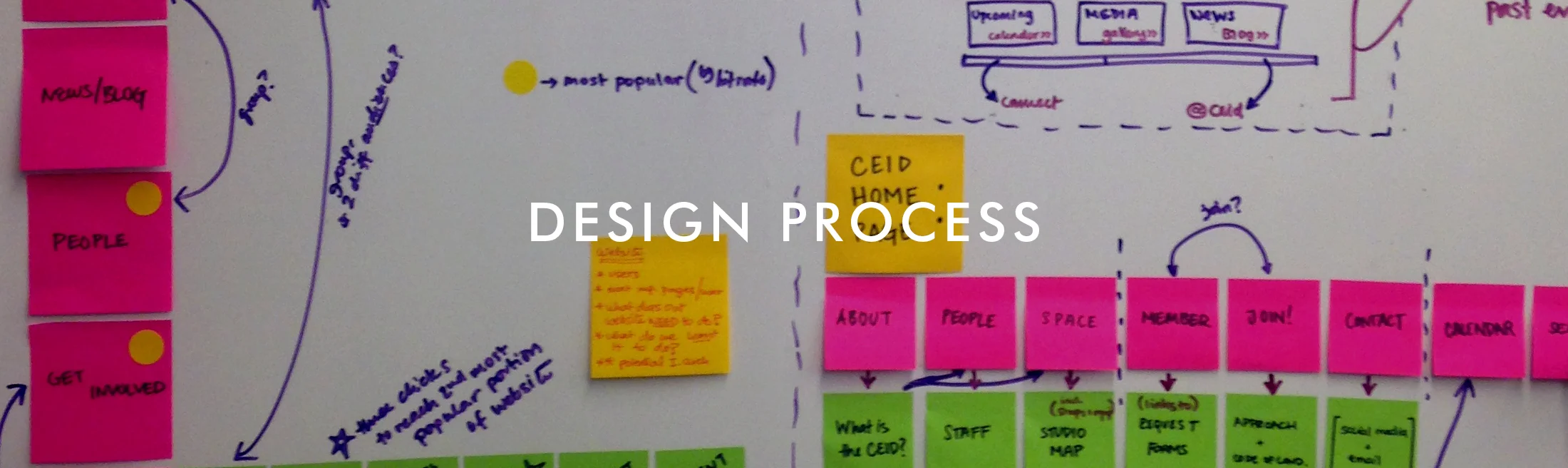
Potential primary and secondary navigation
Based on a review of the site's analytics, as well as additional discussions with website users and CEID staff, I decided a simplified version of the website was need to increase load speed and encourage users to navigate beyond the landing page. To simplify navigation, a flat system was used to highlight important information for a variety of users. The navigation was divided into primary and secondary navigation bars, with additional contact information in the footer. The navigation was then incorporated into wireframe sketches of the site's landing page, main content pages, and media pages:
Wireframe sketches (web and mobile)
Mockup of content page with navigation and footer
In addition to web design, I generated and edited new copy and content for the new site, including new pages on the CEID courses, community, space, and resources. A separate Event Calendar was developed as an uncluttered space to display upcoming CEID events. Finally, a Frequently Asked Questions page was compiled to address questions that do not fall neatly into other categories, as well as common questions sent in to CEID staff via email.
Together, the research, wireframes, and content developed were used to create a pixel-perfect mockup of the new CEID website. Squarespace was chosen as the platform to create and maintain the site due to its built-in responsive features, simple content generation tools, and multiple permissions settings, allowing for CEID staff to give student aides selective access to the site's blog and other features. After the revision of the site's copy and the inclusion of new high resolution images, the final site was approved and migrated to ceid.yale.edu.
FINAL DESIGN
The new site's landing page scrolls through a series of images depicting CEID activities, with primary and secondary navigation bars providing redirects to general information, news, events, and CEID resources. The website is designed to reflect the CEID's mission while simplifying the process of learning about CEID events and accessing the Center's trainings and resources.















CEID members are familiar with our goals and general activities, but are looking for specific information and resources. Membership resources such as 3D printer requests rank high on the list, as do the schedule of events in the CEID and when certain pieces of equipment are available to use.